L'optimisation des images est cruciale dans la création de sites web performants. En effet, des images trop volumineuses ou mal optimisées peuvent ralentir le chargement des pages, frustrer les visiteurs lors de leur navigation et impacter négativement votre référencement sur les moteurs de recherche.
Dans cet article, je vous aide à mettre en place les bonnes pratiques pour optimiser les images de votre site web !
Quel est l’intérêt d’optimiser ses images pour le web ?
L'optimisation de vos images pour le web est essentielle, et ce pour plusieurs raisons. Tout d'abord, les images "lourdes" peuvent ralentir considérablement le temps de chargement des pages, ce qui peut vite décourager vos visiteurs qui seront alors tentés de quitter la page avant même qu'elle ne soit complètement chargée. Quel dommage ! En provoquant une expérience utilisateur négative, vous prenez le risque de faire fuir les internautes et de nuire à la réputation de votre site. En outre, les moteurs de recherche prennent en compte la vitesse de chargement des pages dans leur algorithme d'indexation et de classement. Cela signifie que les sites internet intégrant des images optimisées ont plus de chances d'être mieux classés dans les résultats de recherche.

Par ailleurs, en optimisant vos images pour le web, vous allez réduire la taille (le poids) de vos fichiers, et donc faire des économies d'espace de stockage et de bande passante, ce qui peut avoir un impact positifs sur vos frais d'hébergement web.
De plus, les sites internet utilisant des images optimisées offrent une expérience utilisateur plus agréable et plus rapide, et encouragent les visiteurs à rester plus longtemps, en les incitant à interagir avec le contenu et, finalement, à effectuer des achats ou à remplir des formulaires de contact.
En somme, l'optimisation des images pour le web est une bonne pratique à ne pas négliger pour booster la vitesse de chargement des pages de votre site internet, améliorer l'expérience utilisateur de vos visiteurs, gagner des places dans le classement des moteurs de recherche et enfin, réduire vos coûts d'hébergement web.
Voici quelques pratiques à mettre en place afin d'optimiser vos images pour le web.
Comment optimiser ses images pour le web en 4 étapes ?
1. Comprendre les différents types d'images et choisir le bon format
Il existe différents types d'images sur le web : les images JPEG, les images PNG ou SVG, les images GIF, etc. Chacun de ces formats est adapté à des situations différentes.
Le format JPEG est utilisé pour les photos et les images avec de nombreuses nuances de couleurs. Le format PNG, plus lourd, est davantage adapté pour les graphiques et les images avec des éléments transparents. Notez que le format SVG est de plus en plus utilisé dans le web pour les élément visuels vectoriels. Celui-ci a l’avantage d’être très léger et de garder une haute qualité visuelle à l’affichage. Enfin, le format GIF est assez peu utilisé de nos jours, mais peut s'avérer utile lorsqu’on souhaite intégrer des animations simples à son site.
Il est important de s'attarder sur le choix du format pour chacune de vos images afin d'optimiser leur poids et leur qualité.
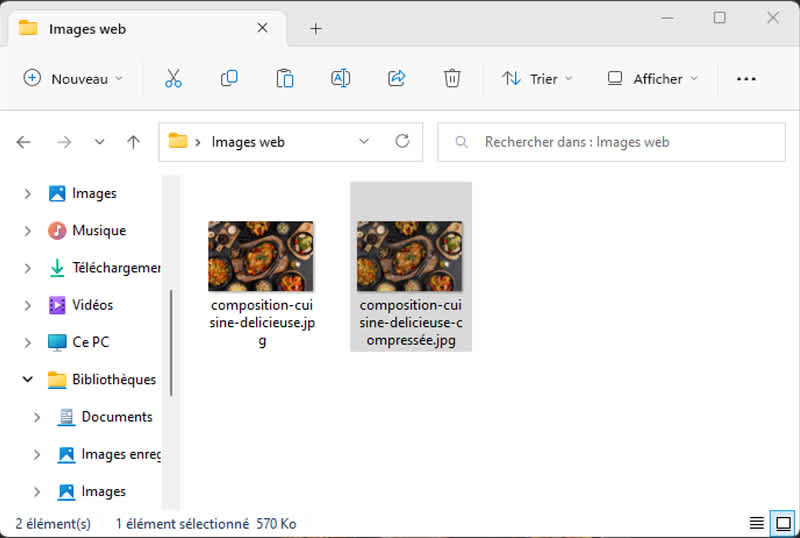
2. Réduire la taille et le poids des images
Le poids des images (exprimé en kilo-octets ou méga-octets) est un élément clé dans l'optimisation des images pour le web. Les images trop volumineuses ralentissent le temps de chargement des pages, ce qui a tendance à rapidement décourager vos visiteurs. Il est donc essentiel de réduire leur poids autant que possible. Pour ce faire, vous avez la possibilité d'utiliser des outils de compression d’images en ligne (gratuits) comme TinyJPG ou Imagify ou des logiciels de traitement d'image (Adobe Photoshop, par exemple).

Je vous conseille également de redimensionner vos images en fonction de leur usage. En effet, choisir une taille d'image adaptée à sa zone d’affichage vous coûtera moins cher en termes de temps de chargement, qu’intégrer une image à sa taille originale, non optimisée. C'est une astuce que l'on oublie trop souvent mais qui est très efficace et qui peut faire fondre vos images de centaines de kilo-octets !
3. Nommer les images avec des noms descriptifs
Afin d'optimiser l'indexation de vos pages par les moteurs de recherche (et donc votre référencement), je vous invite à porter une attention particulière aux noms de fichiers des images intégrées dans votre site internet. Des noms tels que "image001.jpg" sont absolument illisibles sémantiquement. Il est donc préférable d'utiliser des noms de fichiers descriptifs, avec des mots-clés pertinents (sans accent ni espaces, séparés par des tirets) avec le contenu de la page sur laquelle l'image est affichée.

En appliquant cette bonne pratique, vous aidez les moteurs de recherche à comprendre le sens de votre contenu, l’indexation de vos pages s’en retrouvera facilitée !
4. Renseigner les attributs ALT
Les attributs ALT (ou textes alternatifs) sont parfois boudés par les personnes en charge des contenus d’un site internet. Pourtant, les remplir contribue à l’optimisation des images, notamment dans le cadre de l’accessibilité web et du référencement naturel.
Ces attributs ALT sont affichés lorsque l'image ne peut pas être chargée ou lorsqu'un utilisateur utilise un lecteur d'écran (personnes malvoyantes, par exemple) pour naviguer sur le site. Ils doivent dans la mesure du possible être descriptifs et inclure des mots-clés en rapport avec le contenu de votre page, encore une fois pour être « moteur de recherche friendly ».

Si vous utilisez un CMS (tel que WordPress), vous devriez pouvoir trouver facilement la section qui vous propose de renseigner le texte alternatif de l'image. Et si vous êtes à l'aise avec le HTML5, il n'y a plus qu'à !
Pour résumer...
Pour résumer, ne négligez pas les bonnes pratiques de l'optimisation des images pour le web si vous souhaitez améliorer la performance de votre site internet.
Il est essentiel de savoir choisir le bon format pour chaque image que vous souhaitez intégrer, de veiller à trouver le bon équilibre entre qualité et poids, de nommer judicieusement les images et enfin de faciliter l’accès à vos contenus pour tous en remplissant les textes alternatifs (balises ALT).
En appliquant ces conseils, votre site sera plus rapide, accessible et agréable à la navigation pour vos visiteurs, mais aussi plus économique et mieux indexé par les moteurs de recherche !